Blog
Google Mobile-Friendly Update: Are You Ready and How Do you Check?
 Earlier this year Google noted that a change in their search algorithm on mobile devices is coming. Sure enough, on April 21st, 2015, Google begin global roll out of their mobile-friendly update. The reason for this roll out is the following two key points:
Earlier this year Google noted that a change in their search algorithm on mobile devices is coming. Sure enough, on April 21st, 2015, Google begin global roll out of their mobile-friendly update. The reason for this roll out is the following two key points:
- More mobile-friendly websites in search results
- More relevant app content in search results
What this update does:
- Affects only search rankings on mobile devices
- Affects search results in all languages globally
- Applies to individual pages, not entire websites
Whether your mobile website is done in a responsive or an adaptive design, as long as you have a user friendly mobile layout, you should be fine. To check and make sure your website is mobile-friendly, Google has a tool that helps you diagnose your website and it is called the “Mobile-Friendly Test.
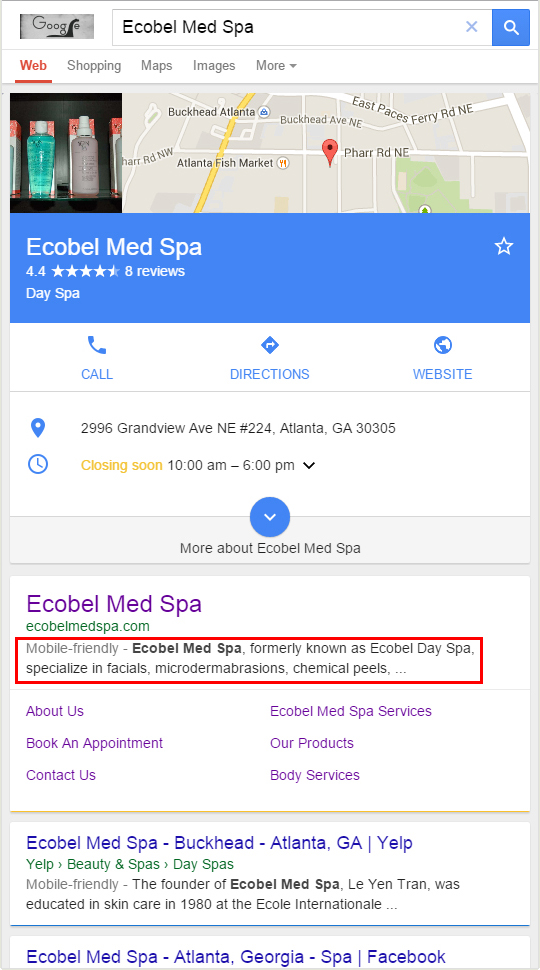
If you are a bit paranoid and wants to be 100% sure, you can use your mobile phone and Google search for your website. Once you locate your website look for the phrase “mobile-friendly” under your website’s Google search description.
For checking multiple websites a bit easier, I suggest using the developer tool in Chrome browser on your desktop. There’s a feature that allows you to view your mobile website as if you are on a mobile device. Here’s the link to Google Chrome’s device mode & mobile emulation in detail. Make sure you refresh often when in Chrome’s mobile view to ensure the page is loaded with the proper user agent spoofing and viewport rendering.
- First open your Chrome browser
- Hold “Control+Shift J,” or “Option+Command J” for Mac Users, to pull up the developer’s tool
- On the top of the tool bar you should see a set of navigation tabs
- Locate the icon that looks like a phone device
- Click on the phone device icon
- Select a mobile device (Apple iPhone 6 and etc)
- Enter google.com in your browser’s URL text field
- Search your website with its associated keywords
- Look for the “mobile-friendly” text next to your website’s descriptions
- Rinse and repeat
Until next time. Good luck!

