Blog
GDPR: Email Opt-In Consent With MailChimp & Bloom Lead Generation Plugin

The Regulation: GDPR
The General Data Protection Regulation (GDPR) (EU) 2016/679 is a regulation in EU law on data protection and privacy for all individuals within the European Union and the European Economic Area. It also addresses the export of personal data outside the EU and EEA. The GDPR aims primarily to give control to citizens and residents over their personal data and to simplify the regulatory environment for international business by unifying the regulation within the EU. GDPR goes into effect on May 25th, 2018 – Wikipedia
GDPR requires email opt-in forms to request explicit consent from users. The way I opted to collect consent is to use a checkbox. The website that I had to implement this on uses MailChimp to collect email list and Elegant Theme’s Bloom email opt-in plugin for their WordPress website opt-in. During implementation, I ran into some issues that prevented the addition of this checkbox.
- MailChimp does not have an option to add a checkbox custom field, and the closes to it was a radio button which does us no good.
- Bloom’s custom field integration requires a 1 to 1 mapping of input type, which disallowed me to customize MailChimp’s input into a checkbox.
So, in this blog post, I’ll show you how we can easily add a consent checkbox to your MailChimp & Bloom form to make it GDPR compliant.
The Collector: MailChimp
As mentioned above, MailChimp does not have an option to add checkbox as a custom field. So, to add a checkbox as a field to MailChimp that we can map to Bloom we have to create a parent group category. To create a group for your list, please follow these steps.
- Go to the MailChimp list that you wish to add GDPR checkbox
- Click on settings tab and navigate to “Manage Contacts” and choose “Groups”
- Once in “Groups,” you can create a category. I named my group “GDPR Consent”
- Under group you’ll see three options. You can remove 2 and label the option with your consent verbiage
- Save the new group and this will be added to your list fields
You can also use MailChimp’s default embedded forms and it’ll add a checkbox to it. However, you’ll need to customize it so the checkbox becomes a required field using JavaScript. See next paragraph’s full code example link.
If your list has more than one group, and you do not use Bloom, then you’ll need to customize your embed form to display only “GDPR Consent” group by removing other groups in the generated HTML. You can also use JavaScript to make your group a required field. I am not going to cover these steps here but you can refer to this full code example on how to ensure at least one group is select.
The Front-End Agent: Bloom Email Opt-In & Lead Gen Plugin
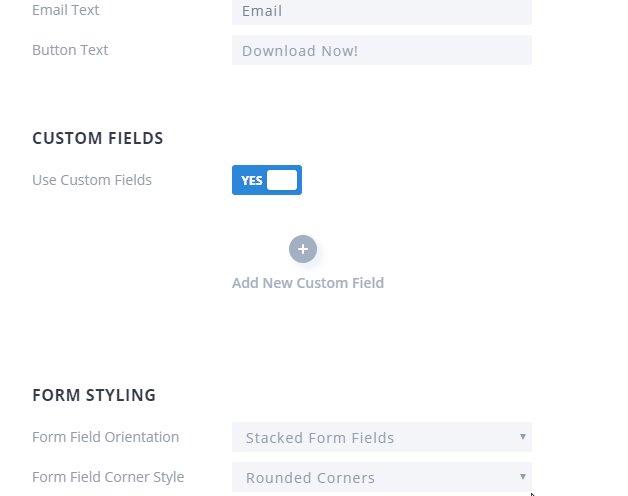
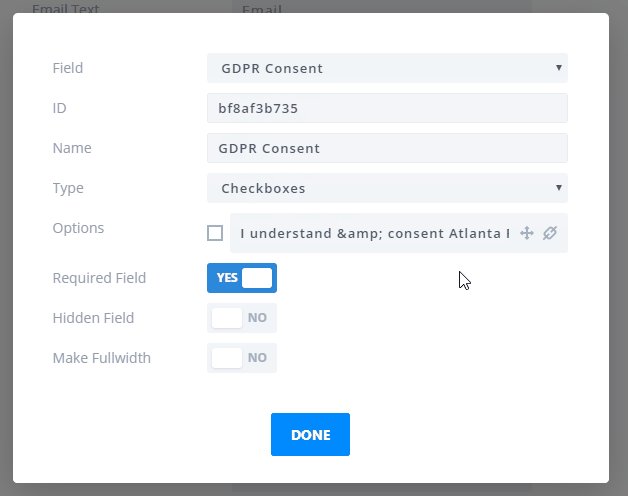
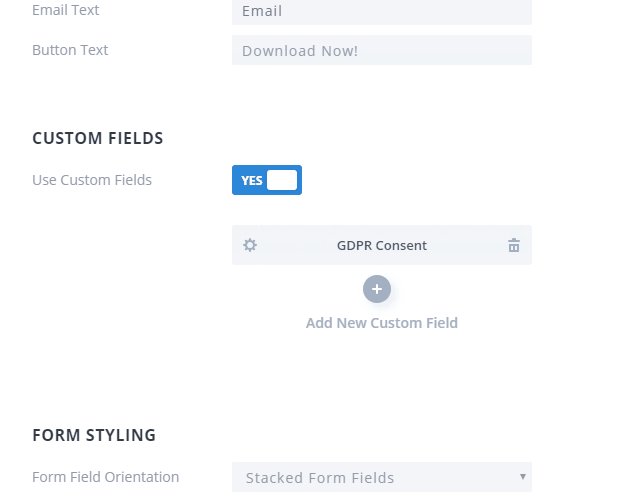
Now we have MailChimp figured out, let’s go back to Bloom. First you must go into Bloom’s email accounts tab and refresh your connection with MailChimp list. After that’s done, go into each opt-in forms and in the design option, check “Use custom field” option to yes. Make sure you have the latest version of Bloom version 1.3+. On the drop-down, you should now see your “Group” label “GDPR Consent.” Select it and now you have a checkbox in your Bloom email opt-in form. Below is a full walk through in GIF for this step in Bloom.

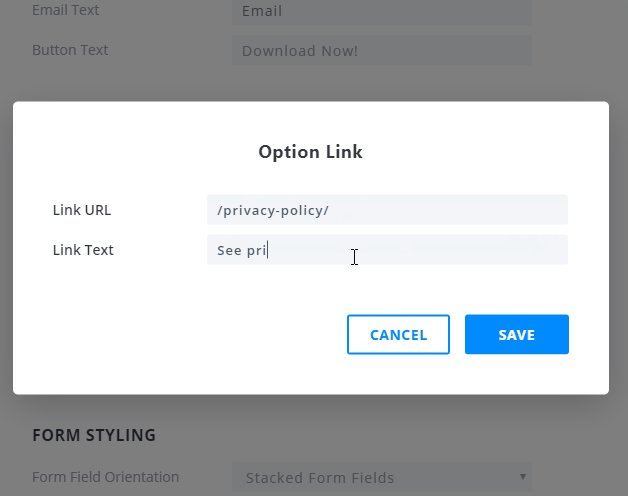
Bonus, if you want to link your privacy policy, then you can click on the link icon under “option” in Bloom’s “Use custom field” and insert your policy’s link & text.
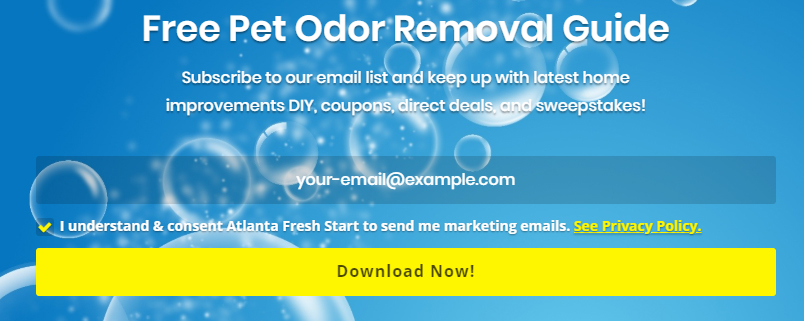
Here’s the final screenshot of the GDPR opt-in email form
If you find this blog post helpful or if you have questions, please comment below. Don’t forget sharing is caring. Thank you for your time.